SPEC
バーチャルツアー仕様
標準で納品するバーチャルツアーの仕様をご説明します。仕様の変更をご希望の場合はご相談ください。
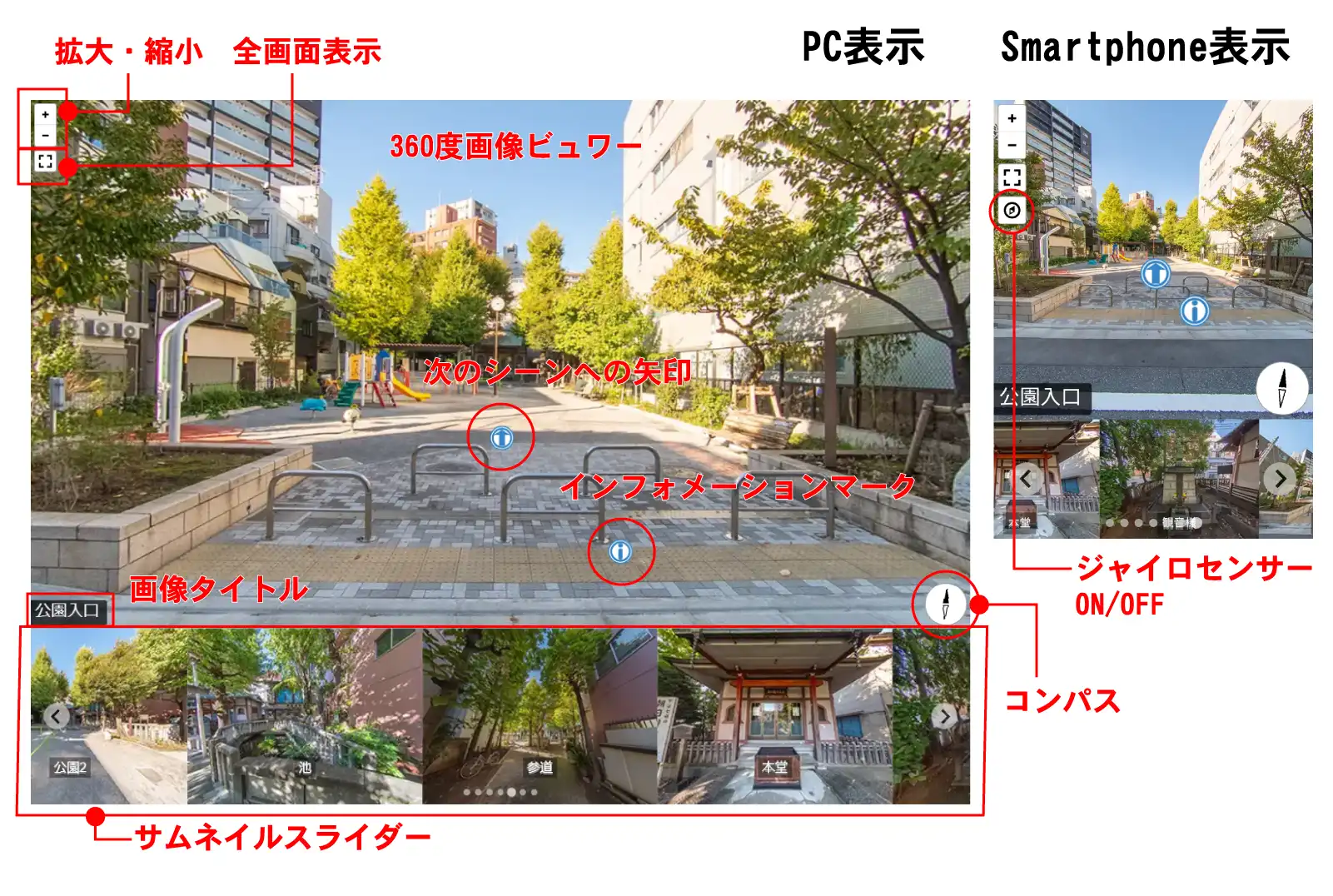
機能紹介
バーチャルツアーの機能をご紹介します。信頼性が高いオープンソース・スクリプトの使用により、低コストで容易に導入できる仕組みづくりに努めました。

ジャイロセンサーをオンにすると、スマートフォンを経由したVRヘッドセットでのVR体験ができます。
※大画面4Kモニタに全画面表示した場合など、デバイスの性能によっては動作が不安定になることがあります。
オープンソースのJavascriptを使用しています。WordPressプラグイン『wp-vt-plugin』を利用する場合、これらはプラグインに含まれます。その他の場合は、設置作業を承ります。
■javascript
| 画像ビュワー | pannellum.js |
| 画像スライダー | splide.js | クリカブルマップ | imageMapResizer.js |
■画像仕様
| 360度画像 | 4096px×2048px | 画像形式:webp |
| サムネイル画像 | 300px×225px | 画像形式:webp |
アスペクト比
各種デバイスで操作性を保持するよう、画像ビュワー部分にデバイスに応じたアスペクト比を設定しています。

■アスペクト比仕様
| スマートフォン(画面幅600px以下) | 1:1 |
| タブレット(画面幅960px以下) | 4:3 |
| PC(画面幅961px以上) | 16:9 |
撮影について
| 撮影機材 | 通常はミラーレス一眼での撮影。短時間に多数のシーンを撮影する場合は、360度カメラでの撮影をご相談させていただきます。 |
|---|---|
| 撮影方法 | ブラケット撮影によるHDR合成を行い、360度クリアな画像を提供します。360度カメラを使用した場合も、HDR合成画像を提供します。 |
| 画像提供 | 撮影した360度画像は、バーチャルツアー用のwebp形式画像以外にも、高解像度のjpeg画像を提供します。360度画像は、google business profileに投稿でき、google mapの検索結果に表示が可能です(無保証)。 |
| 天候への対応 | 撮影予定日に悪天候が予想される場合は、2日前までに延期をご相談ください。 撮影当日の天候が悪い場合、屋外のみ後日撮影や空の加工修正などの対応が可能です(有償対応)。 |